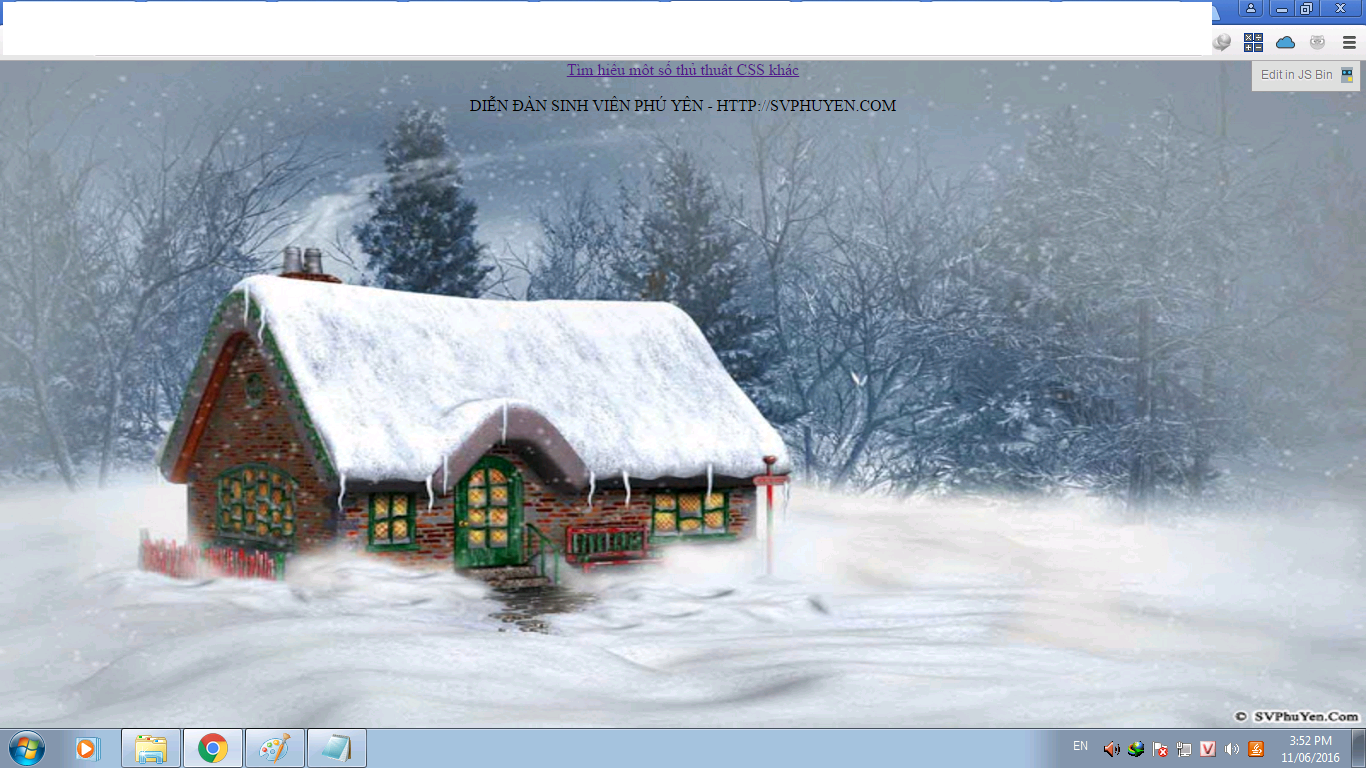
Share CSS chèn Background Image phủ Scale Full màn hình
Cập nhật ngày 19/01/2025
Lượt xem: 994
Lượt xem: 994
Demo: http://jsbin.com/icicas/1/

Code
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>CSS scale background full màn hình</title>
<!-- CSS -->
<style>
* {
margin:0;
padding:0
}
#bg{
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
z-index:-1;
}
</style>
</head>
<body>
<center>
<a href="http://svphuyen.com" target="_blank">Tìm hiểu một số thủ thuật CSS khác</a><br /><br />
DIỄN ĐÀN SINH VIÊN PHÚ YÊN - HTTP://SVPHUYEN.COM
</center>
<!-- Nơi đây chứa đường dẫn ảnh nền -->
<div id="bg">
<img width="100%" height="100%" src="https://lh3.googleusercontent.com/-YmwoLZ2DKUY/UNZ-y0R9bnI/AAAAAAAAAZw/JSc8GMdiWHE/s800/SVPhuYen.Com-bg4.jpg" />
</div>
</body>
</html>
SWAP (RAM ảo) là gì?
Hướng dẫn kiểm tra dung lượng RAM tối đa mà máy hỗ trợ bằng Ubuntu
nhớ nguyệt anh quá
Thứ tự thực hiện trong câu lệnh SELECT trong MySQL
[C#] Copy and Paste in Clipboard
This web server is running in SSL mode in Virtualmin
Hướng dẫn cài đặt HEVC Video Extensions (H.265) miễn phí cho Windows
[HTML] Hướng dẫn tắt tự động điền Form, Input…
Code cURL tải file bằng PHP
Hướng dẫn cài đặt ImageMagick cho PHP trên Windows